| installation | ||
| .gitignore | ||
| audioPlayer.js | ||
| audioPlayerPlaylist.js | ||
| index.html | ||
| README.md | ||
| styles.css | ||
Readme
A simple JavaScript and HTML5 music player. Intended to be embedded into websites and panels with a small iframe tag.
Share your locally hosted music playlist with the world!
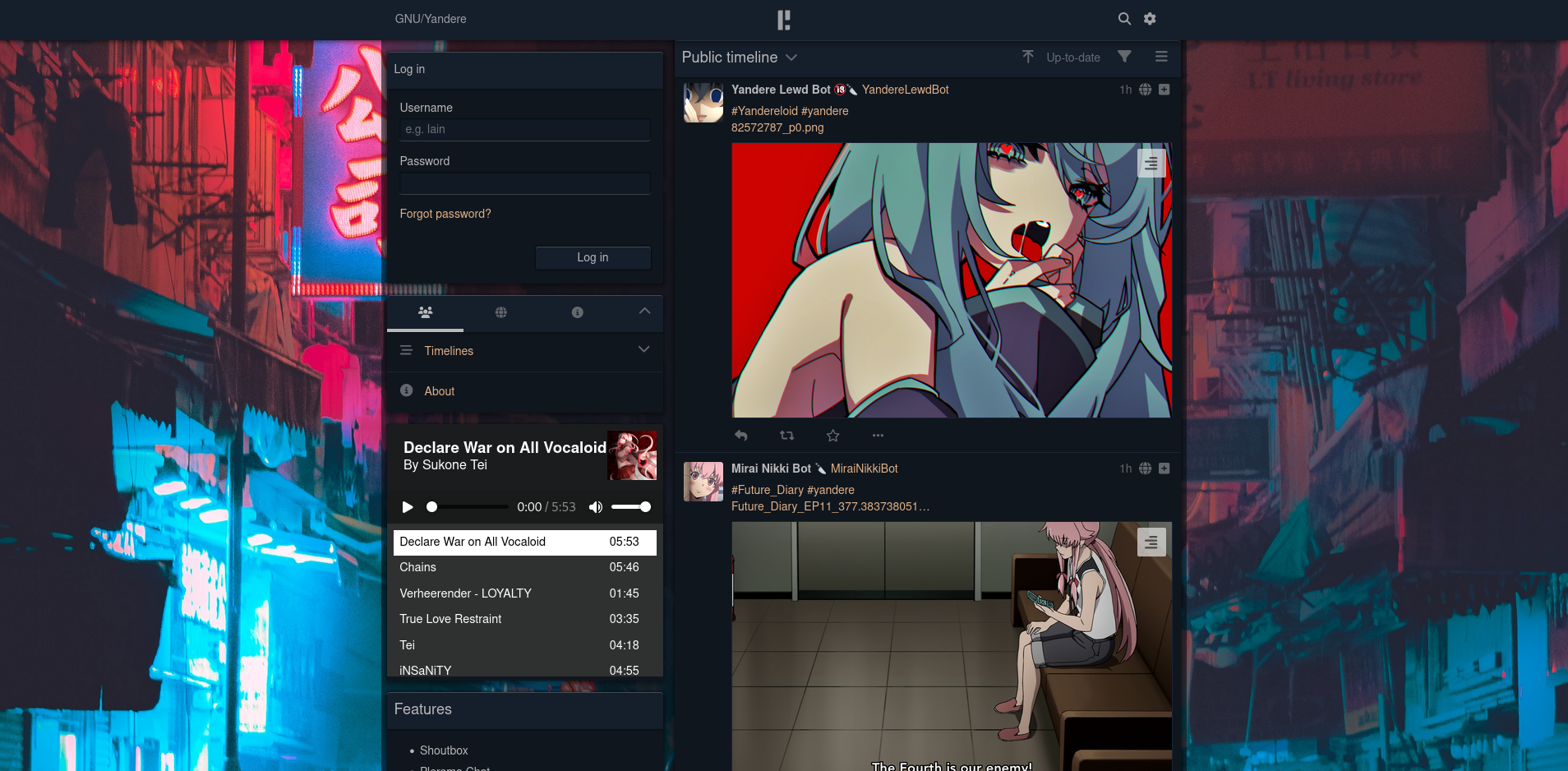
A live example can be viewed at yandere.cc
Installing
This guide assumes the following:
- You already have a domain name setup (and probably a subdomain as well, just to serve the playlist)
- You have nginx installed correctly
- You have ssl certificates configured correctly
- The host you are trying to embed your playlist into allows the use of iframe tags
To install run the following commands as root. If you change the default paths, make sure to reflect the changes in your nginx configuration.
pacman -Syu
pacman -S --needed git
cd /opt
git clone 'https://git.yandere.cc/Anon/FediMusicPlayer.git'`
cd FediMusicPlayer/
mkdir {art,media}
Place your music and cover art into the art/ and media/ folder respectively.
Open audioPlayerPlaylist.js with your text editor of choice and add your songs and art to the configuration file. Make sure to delete the default tracks since the audio files for yandere.cc are not included in the repo. Read the header of the file, it should be obvious how to add tracks.
If you're not sure how to tell how long the track is, use ffprobe song.m4a if you have ffmpeg installed. This should give you the track time.
Run the following commands as root:
cd /etc/nginx
mkdir {sites-avalible,sites-enabled}
cp -nv /opt/FediMusicPlayer/installation/fedimusicplayer.nginx sites-avalible/
ln -s /etc/nginx/sites-avalible/fedimusicplayer.nginx sites-enabled/fedimusicplayer.nginx
Edit /etc/nginx/sites-avalible/fedimusicplayer.nginx with your text editor of choice. Replace example.tld with your actual domain, and path to your ssl certificates.
Edit /etc/nginx/nginx.conf and make sure you append the below line at the end of the http block (before the closing bracket)
include sites-enabled/*;
When done, run nginx -t as root to make sure the configuration is good, and then start nginx systemctl start --now nginx.service or restart if it's already running systemctl restart nginx.service
Visit your website in a browser to make sure everything is working correctly.
Add The Panel To Pleroma
The actual reason I made this project :)
You don't have to use it strictly with Pleroma as you might imagine, but it's designed to work and look good in small panels like the instance specific panel in Pleroma.
To use it as such, some configuration is required:
- cd into the root directory of your Pleroma installation:
cd /opt/pleroma - Edit
config/prod.secrets.exsand enableshowInstanceSpecificPanel. - Add CSP parameter "frame-src https://example.tld" to lib/pleroma/web/plugs/http_security_plug.ex
- Click here if you're confused. This is what it looks like on my instance.
- This is required, otherwise web browsers that implement Content Security Policy (CSP) rules will not allow you to embed your website in an iframe.
- Make the following path
mkdir -p instance/static/instance - Copy
/opt/FediMusicPlayer/installation/panel.htmlintoinstance/static/instance - Edit
instance/static/instance/panel.htmland replace example.tld with your domain inside the iframe tag. - Restart Pleroma (which should cause the Pleroma app to rebuild)
systemctl restart pleroma.service - Make sure your panel looks similar to mine in the screenshot.
- If something goes wrong, check either your Pleroma or nginx logs
systemctl -u pleroma